
広報部の森田です。
今回はPhotoshopの「画像の書き出し」についてお話します。
WEBサイト制作をする方はやったことあると思いますが、これが結構面倒な作業です。。
パーツを一つ一つスライスツールで書き出すのはめんどくさい!そんな方も多いはず。
私も出来れば避けたい作業の一つです。。
そんな「画像の書き出し」の負担を軽減できる方法をいくつかご紹介します。
【レイヤーに基づく新規スライス】
やり方は切り出したい物のベースになっているレイヤーを選択してメニューの「レイヤー」→「レイヤーに基づく新規スライス」を選択するだけです。
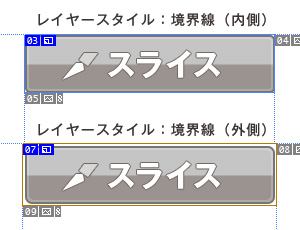
簡単ですが、レイヤースタイルの境界線などが外側の設定だと若干余白が出来てしまいます。

使うときは、デザインを作るの段階で気をつけて作っておくと後々楽になります。
【スライスを分割】
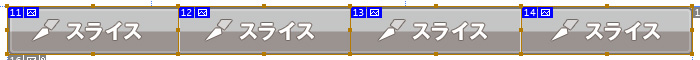
![]() こんな感じのベースのレイヤーがつながっているナビなどをスライスするのに便利な方法です。
こんな感じのベースのレイヤーがつながっているナビなどをスライスするのに便利な方法です。
まずベースのレイヤーを選択して、上で紹介した「レイヤーに基づく新規スライス」をします。
スライスが出来たら「スライス選択ツール」に変えます。
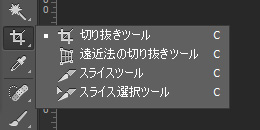
「スライス選択ツール」はツールバーの「切り抜きツール」を長押ししたところにあります。

長押しするのも面倒なので「Shift+C」を何度か押すと「スライスツール」の次に出てきます。
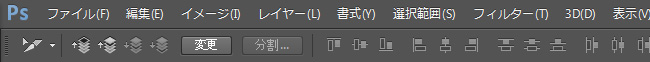
「スライス選択ツール」にした状態で左上の方に「変更」「分割」のボタンがあります。

「レイヤーに基づく新規スライス」をしたままだと「分割」が押せないので「変更」を押して「分割」をおします。
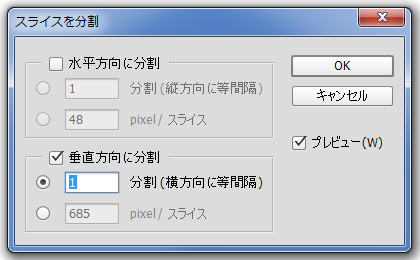
「スライスを分割」ダイアログがでてきますので、横に並んでるものは「垂直方向に分割」にチェックを入れて分割する数を入力します。

「OK」を押して完了です。

【レイヤーをファイルに書き出し】
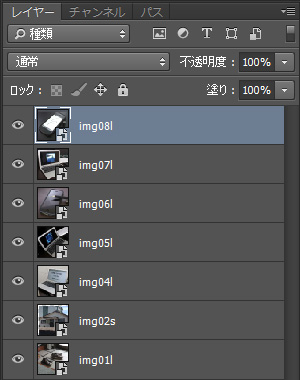
サムネイルで使う写真など、同サイズでたくさん書き出す場合に便利な方法です。
まずトリミングするときに、サムネイルを並べて制作せずにPSDのカンバスのサイズを必要な画像サイズに合わせたファイルを作ります。
そこに重ねてトリミングしていき、一つのサムネイルつき1つのレイヤーになるようにします。(編集が必要なものはスマートオブジェクトにして、その中で調整しましょう)

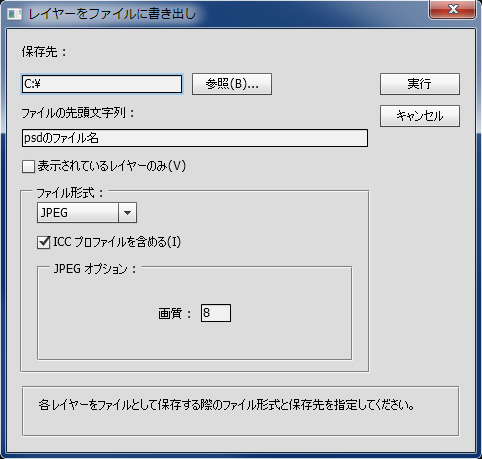
「ファイル」→「スクリプト」→「レイヤーをファイルへ書き出し…」を選びます。
「レイヤーをファイルへ書き出し」のダイアログが出てきます。

保存先を選んで「ファイルの先頭文字」と「ファイル形式」を決め「実行」を押すと書き出されます。
補足、書き出されるファイル名は「先頭文字_0000_レイヤー名.拡張子」のようになり、四桁の数字は一番上のレイヤーから順番になります。

今回紹介した内容が乗っている本です。
画像の書き出し以外にも作業を短縮できるテクニックがたくさん載っていておすすめです。
「神速Photoshop [Webデザイン編]」 アマゾンへ


 無料のプロジェクションマッピングフリーソフト「ペコビジョン」
無料のプロジェクションマッピングフリーソフト「ペコビジョン」